软件版本:5.6.2
问题描述:
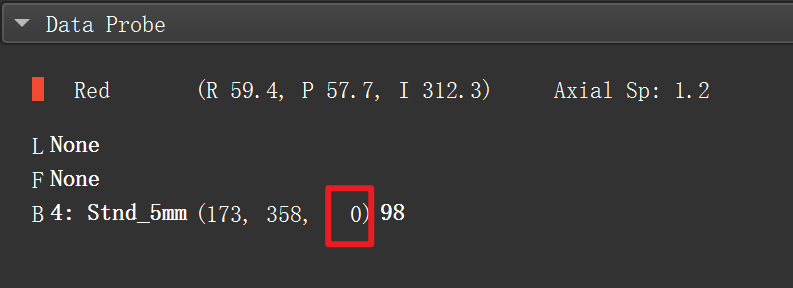
已知CT片上的序列是1/277 (从1开始计数) 但是加载到软件后3D Slicer ,软件中的计数是0-276,且CT片上的序列1/277(第一张) 是软件中的276(最后一张),这怎么办? 如何让软件中的计数 倒过来 且从1开始计数。我不知道软件里的切片号是不是从如图所示里看的,如果不是请老师指点迷津?
目标是:已知ct片上的比如序列4的第22张 迅速定位到软件里的相同图片;现在是软件里的计数不仅倒过来的还是从0开始计数。。
使用下面的代码可以在鼠标滑动滑动条的时候,显示切片的序号符合你的要求。不支持鼠标滚轮和实时显示,需要停下来才能显示。如果能说明快速定位的用途,就可以针对性的优化代码。
# 获取场景中的第一个 Volume 节点
volumeNode = slicer.mrmlScene.GetFirstNodeByClass('vtkMRMLScalarVolumeNode')
# 确认是否加载了 Volume 数据
if not volumeNode:
print("未检测到任何 Volume 数据,请确保已加载一个 Volume")
else:
# 获取切片总数
volumeArray = slicer.util.arrayFromVolume(volumeNode) # 获取 Volume 数据为数组
sliceCount = volumeArray.shape[0]
# 函数:动态更新切片序号
def updateSliceAnnotation(sliceWidget):
sliceLogic = sliceWidget.sliceLogic()
# 获取当前切片索引并调整显示为 1 到切片总数
sliceIndex = sliceLogic.GetSliceIndexFromOffset(sliceLogic.GetSliceOffset())
displayIndex = sliceCount - sliceIndex # 反转序号以匹配滑动条方向
displayIndex += 1 # 修正偏差,确保最左为 130,最右为 1
text = f"Slice: {displayIndex}/{sliceCount}"
# 设置注释文字到切片上
annotation = sliceWidget.sliceView().cornerAnnotation()
annotation.SetText(3, text) # 显示在切片视图的右下角
annotation.GetTextProperty().SetColor(1, 1, 0) # 设置文本颜色为黄色 (RGB: 1, 1, 0)
# 强制刷新切片视图以确保注释显示
sliceWidget.sliceView().forceRender()
# 函数:绑定滑动条事件并确保实时更新
def bindSliceWidget(sliceWidget):
sliderWidget = sliceWidget.sliceController().sliceOffsetSlider()
# 强制监听滑动条值变化
def onSliderMoved(value):
updateSliceAnnotation(sliceWidget)
# 滑动条滑动事件监听
sliderWidget.connect("valueChanged(double)", onSliderMoved)
# 鼠标滚轮事件监听
interactor = sliceWidget.sliceView().interactorStyle()
interactor.AddObserver("MouseWheelForwardEvent", lambda caller, event: updateSliceAnnotation(sliceWidget))
interactor.AddObserver("MouseWheelBackwardEvent", lambda caller, event: updateSliceAnnotation(sliceWidget))
# 初始化显示
updateSliceAnnotation(sliceWidget)
# 函数:绑定所有切片视图
def bindAllSliceWidgets():
layoutManager = slicer.app.layoutManager()
for sliceViewName in layoutManager.sliceViewNames():
sliceWidget = layoutManager.sliceWidget(sliceViewName)
bindSliceWidget(sliceWidget)
# 监听布局变化事件
def onLayoutChanged():
bindAllSliceWidgets()
slicer.app.layoutManager().connect("layoutChanged()", onLayoutChanged)
# 初始化绑定
bindAllSliceWidgets()
# 刷新显示
slicer.app.processEvents()
print("序号已成功动态更新,滑动条滑动过程中实时显示")